For a starter, Figma and Adobe XD are both great design tools. Let’s dive deep into these two apps and see what are the difference. More important than that, we will find out how it can serve you best.
What is Adobe XD?
Adobe XD is a powerful and easy-to-use vector-based experience design platform that gives teams the tools they need to craft the world’s best experiences collaboratively. Available on Mac and Windows systems, XD meets teams where they’re working with cross-platform compatibility.
What is Figma?
Figma is a free, online UI tool to create, collaborate, prototype, and handoff. Figma helps you to create anything: websites, applications, logos, and much more.
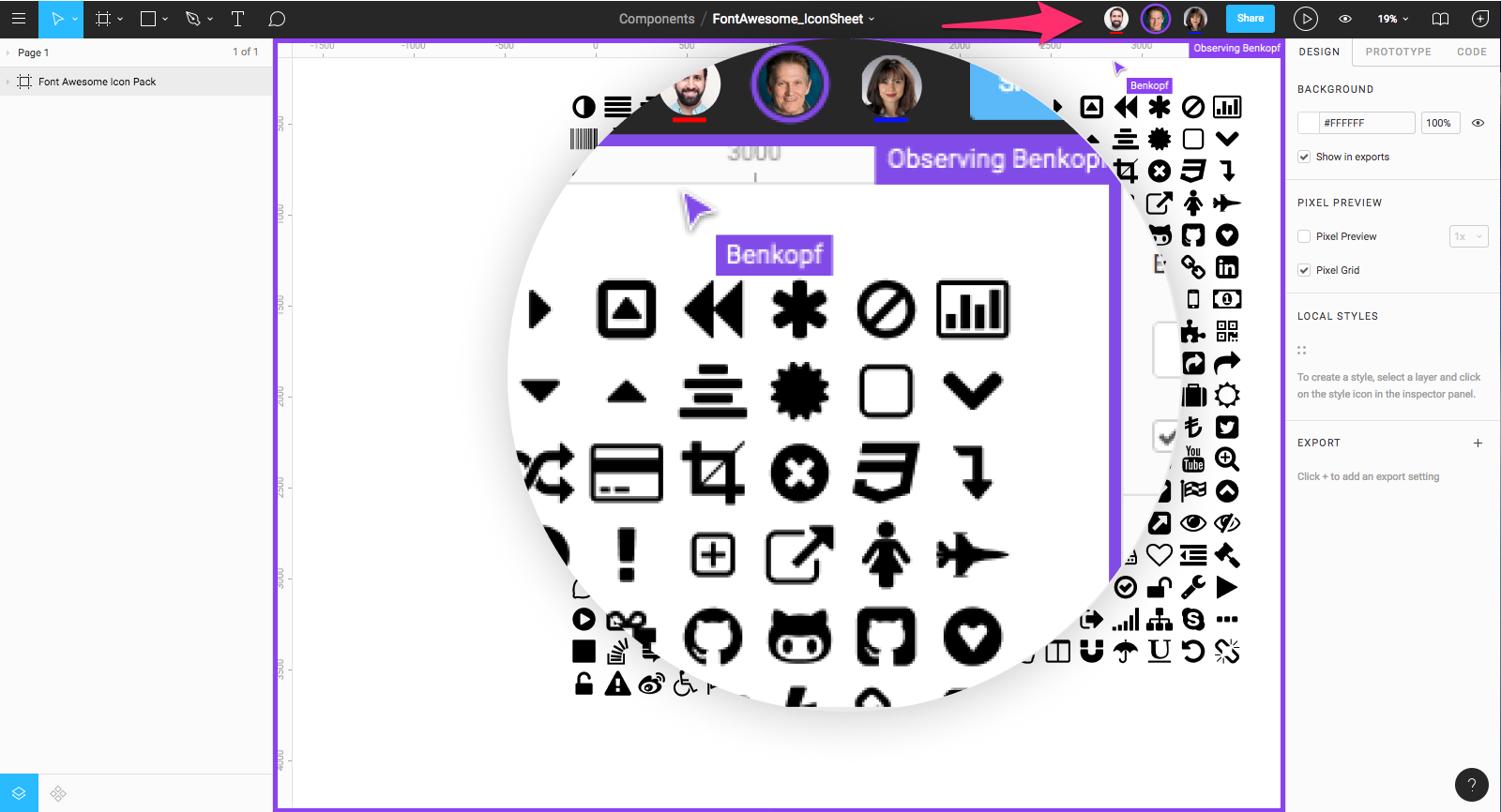
The big difference that makes Figma better is team collaboration. Because Figma is browser-based, teams can collaborate as they would in Google Docs. People viewing and editing a file are shown in the top of the app as circular avatars. Each person also has a named cursor, so tracking who is doing what is easy. Clicking on someone else’s avatar zooms to what they are viewing at that time.

What are the differences between Figma & Adobe XD?
Cloud
With Figma, your files just live on the Web. No more version mixups. No more cloud syncing. No more transferring files between your work and personal computers.
Collaboration
These platform differences have a direct impact on how collaboration works for each app.
Figma was designed with collaboration in mind. You can edit projects as a team in real-time, see who changed what and embed comments and feedback directly in a design. You can share projects with anyone for free, so others can leave comments without having to download special software.
Adobe’s Coediting tool lets you save a project to the cloud and invite other editors to design together in real-time. Projects are compatible across Mac and Windows computers, which makes this a more flexible option than Sketch but not quite as seamless as Figma.
Performance
Backed by a powerful 2D WebGL rendering engine that supports very large documents, Figma take performance seriously. Plus the Web comes with special powers, like real-time updates and seamless collaboration.
So… how to use them in the most efficient way?
All these are excellent pieces of software, but each has its own strengths. If collaboration is critical to your design process, Figma is the clear winner. If you’re already familiar with the Adobe interface from its Creative Cloud ecosystem, Adobe XD could have an easier learning curve.
| Figma | Adobe XD | |
| Platform | Browser-based app | Desktop and mobile app |
| Operating system | MacOS, Windows, Linux | MacOS, Windows, iOS, Android |
| Collaboration | Real-time collaboration | Real-time collaboration on projects synced to the cloud |
| Getting started | Lessons and design exercises | Video tutorials and step-by-step guides |
| Plugins | Growing library available in-app | Growing library available in-app |
| Vector manipulation | Vector networks | Vector paths |
| *Price | Free starter version or $12/month per editor (US) | 7-day free trial, then $9.99/month (US) |